
6 HTML Tags To Improve Your SEO And Rank Better Verbolia
An HTML tag is a piece of markup language used to indicate the beginning and end of an HTML element in an HTML document. As part of an HTML element, HTML tags help web browsers convert HTML documents into web pages.

Em Tag In Html Outlets Shop, Save 50 jlcatj.gob.mx
While it would be unfair to judge the speech by the standards of 2024, it was still weird in 2003 — The New Yorker had just published an exposé on Weinstein's penchant for violent threats.

Form Related HTML Tags You Should Know About
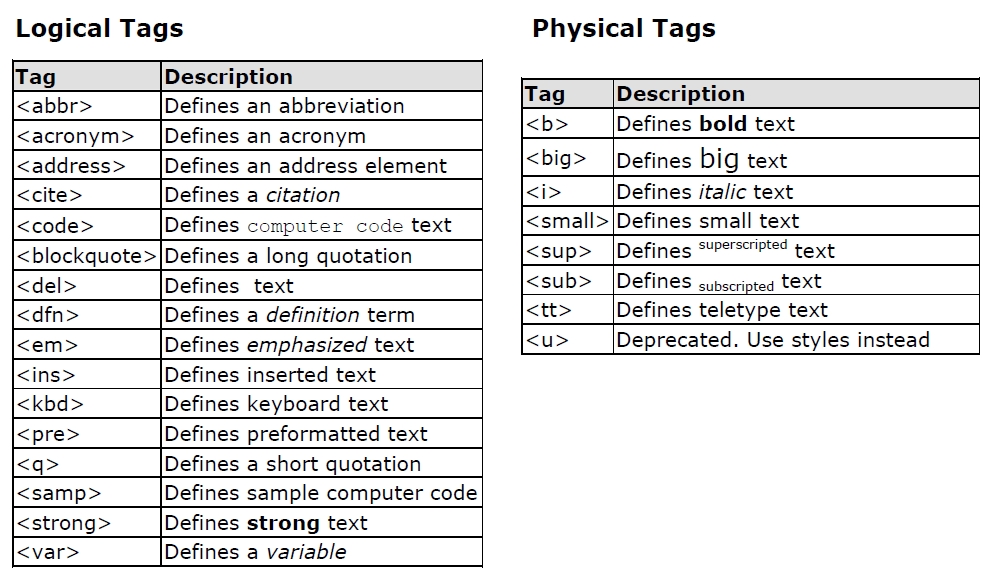
HTML is a markup language that defines the structure of your content. HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font.

HTML Tags HTML Element Attributes
A comma-separated list of coordinates. name. Was required to define a possible target location in a page. In HTML 4.01, id and name could both be used on , as long as they had identical values. Note: Use the global attribute id instead. rev. Specified a reverse link; the opposite of the rel attribute.

[PDF] HTML Tags List PDF Download InstaPDF
The tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue. A visited link is underlined and purple.

Basic HTML Tags News And Web Programming
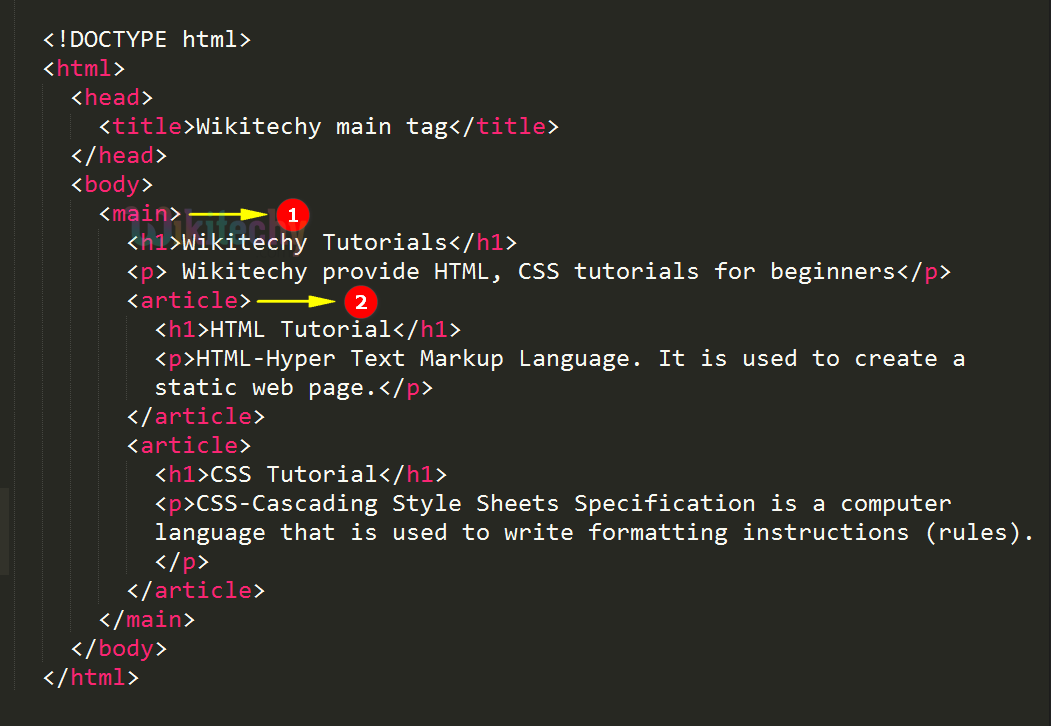
The HTML tag is used for creating an a element (also known as an "anchor" element).. The a element represents a hyperlink. This is usually a link to another document. You can use the tag to link text or images. You can also link a large block of content (even containing multiple elements) if required - it's not just restricted to hyperlinking single elements.

A short guide to help you pick the correct HTML tag DEV Community
HTML Tag is a tutorial article that explains how to use the anchor tag to create hyperlinks in web pages. It covers the syntax, attributes, and examples of the tag, as well as some common errors and tips. If you want to learn more about HTML tags and web development, visit GeeksforGeeks, a computer science portal for geeks.

Commonly Used HTML Tags with Examples DataFlair
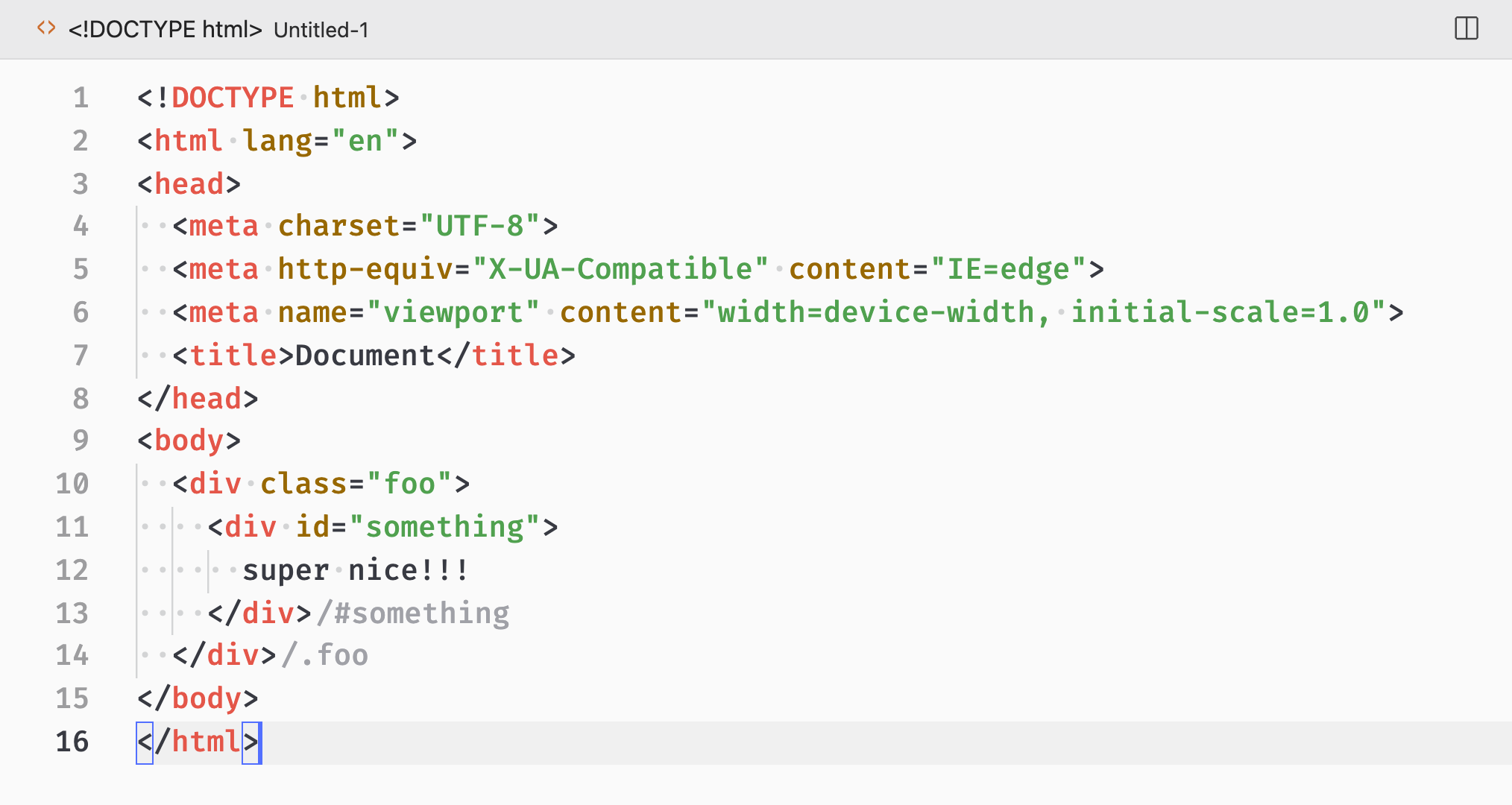
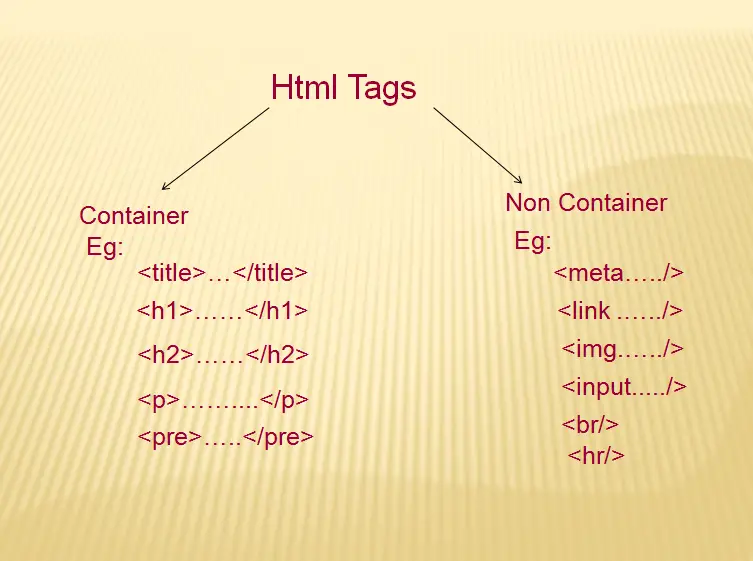
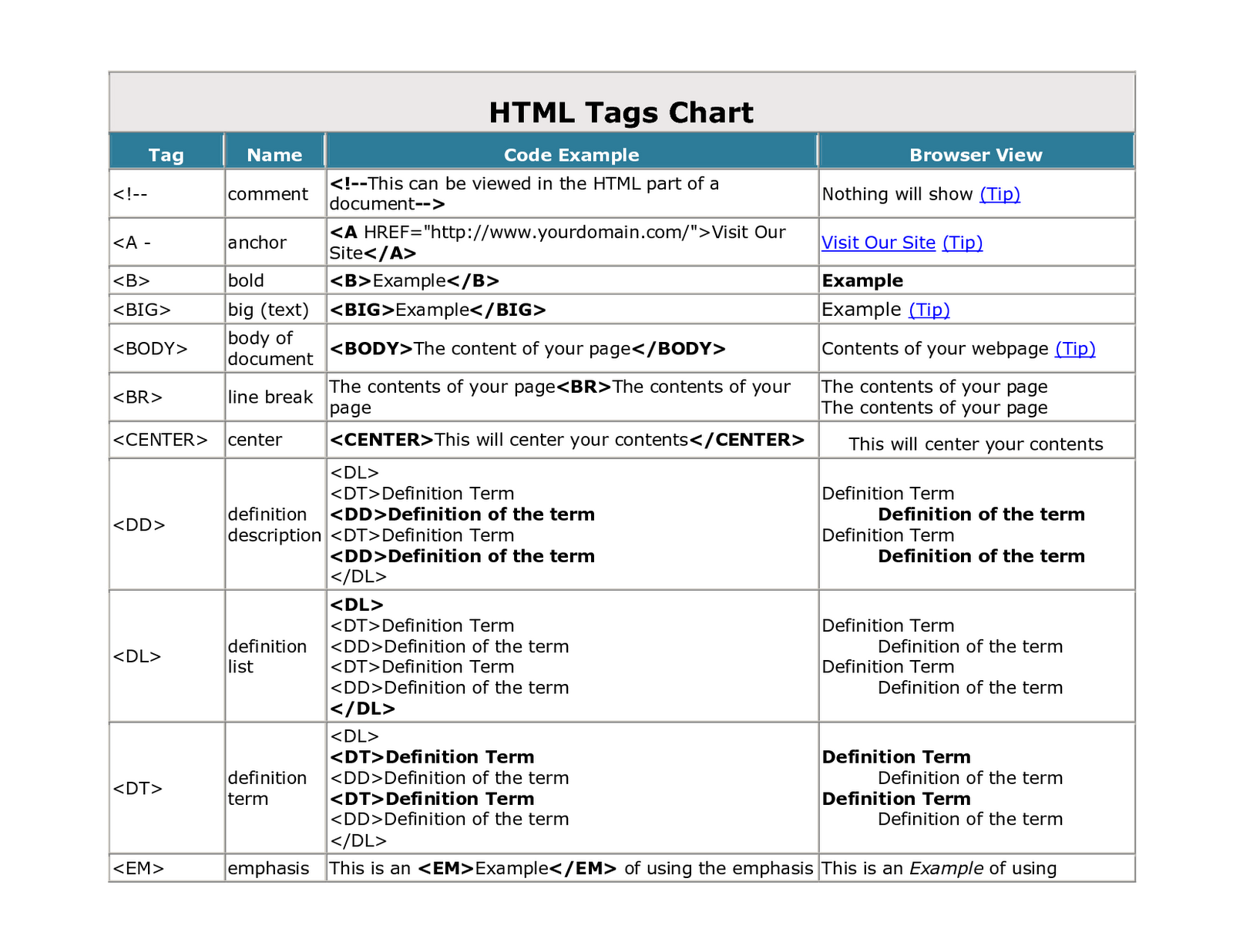
HTML tags are the keywords that are used to produce web pages in various formats. Opening tags and closing tags are found in the majority of tags. The concluding tags contain a forward slash (/), while the language of the beginning tags is the same. Certain tags don't need to be closed. Example: html

How to Use Font Color Tags in HTML (with Sample HTML) wikiHow
Syntax. The tag comes in pairs. The content is written between the opening () and closing () tags. Attributes. The tag can have attributes that provide additional information about it.. The href attribute. The href is a required attribute of the tag. It defines a link on the web page or a place on the same web page, where the user navigates after having clicked on the link.

The HTML A Tag Attribute and Its Importance for SEO
Learn how to create and style web pages with HTML, the standard markup language for the web. W3Schools HTML Tutorial offers easy and interactive examples, exercises, quizzes, and references to help you master HTML. Whether you are a beginner or a professional, you will find something useful in this tutorial.

HTML Picture Tag Top 5 Attributes and Elements of HTML Picture Tag
HTML syntax uses the angle brackets ("<" and ">") to hold the name of an HTML element. Elements usually have an opening tag and a closing tag, and give information about the content they contain. The difference between the two is that the closing tag has a forward slash. Let's look at some specific examples of HTML tags.

HTML Image img tag in html Images in HTML what is img tag
Element of. What does How To Use a (For Creating Hyperlinks) In HTML do? The element, or anchor element, it used to create a hyperlink to another webpage or another location within the same webpage. The hyperlink created by an anchor element is applied to the text, image, or other HTML content nested between the opening and closing tags.

html tutorial Tag in HTML html5 html code html form In 30Sec
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the element.

NavTechno Getting started with HTML 5 and CSS3
Description. The a element represents a link, if the href attribute is present, or a placeholder for a link otherwise. Links are the most essential part of HTML and one of the main reasons why it was born. They allow authors to link a piece of content (generally text or images) to an external resource, which can be another document, an image or.

HTML Tag Definition, Usage and Examples Holistic SEO
This HTML tutorial explains how to use the HTML element called the a tag with syntax and examples. The HTML a tag defines a hyperlink to a URL or a target within the HTML document (also called a element).

Beginner's Guide to Web Design HTML Basics
While using HTML it can be very handy to have an easy way to remember how to use HTML tags properly and how to apply them. MDN provides you with an extended HTML documentation as well as a deep instructional HTML how-to. However, in many cases we just need some quick hints as we go. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for.